A header image or banner is the first thing the audience will see in a form. So why not make it impressive?! It is a powerful means of personalizing and branding each form. However, striking the right balance between aesthetics and functionality hinges on understanding the ideal Google Forms header image size.
Google Forms is an amazing way to create forms, but its customization options leave a lot to be desired. However, when it comes to branding, adding a header image makes a lot of difference in Google Forms, solely keeping in mind google forms header image size.
In this article, we will discuss, the ideal header image size and how to add it in a Google form. Let’s get started with first what is the recommended Google Forms header image size!
In this Article
What’s the right Google Forms Header Size?
All Google Forms have a space above the title for a custom header image. If you use a template you’ll see a pre-added image that depicts the purpose of that particular template you can use for or is used for subtle branding of your brand.
However, by default, if you’ve selected a blank quiz/form this area will be filled with a color of the form’s ‘theme.’ You can choose an image from the pre-added themes or upload it from the device or account in JPG or PNG format.
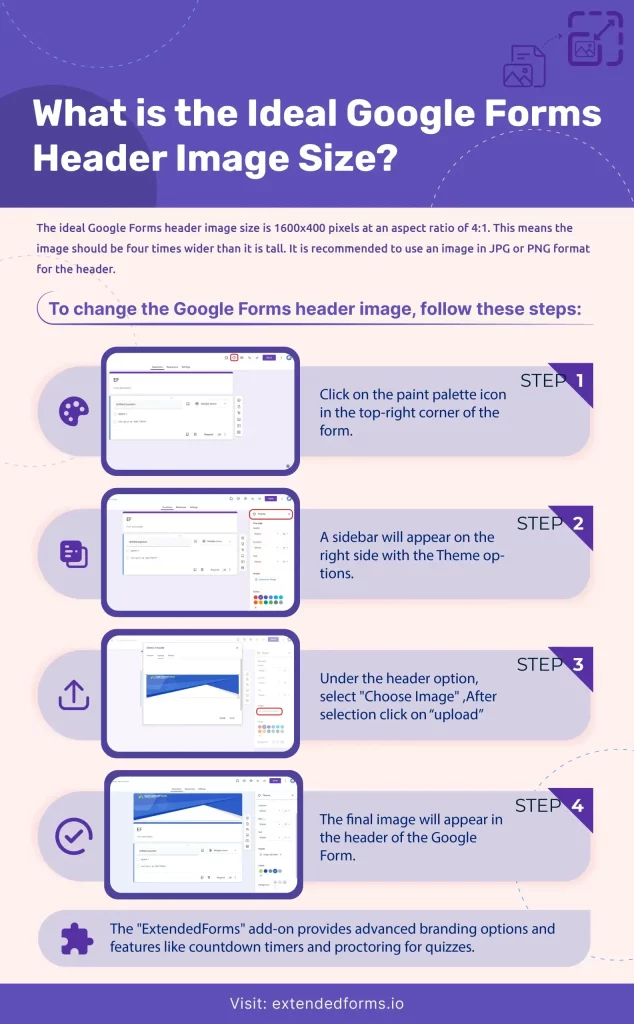
The recommended Google Forms header image size is 1600×400 pixels at an aspect ratio of 4:1. So, to design a perfect Google Forms header image, you must keep the size in mind. Now, let’s see how to add a header image.

How to add a Google Forms Header Image?
Here’s a step-by-step tutorial that teaches you to add a banner or header image to a Google Form for the purpose of branding or simply to make forms visually appealing;
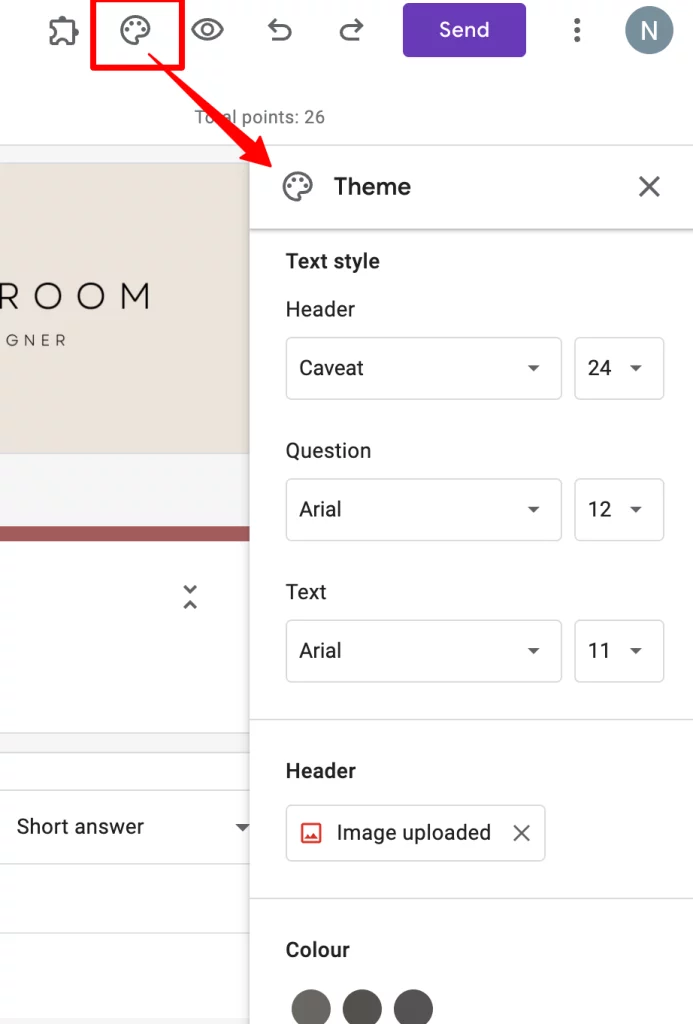
- To add a Google Forms header image, click on the paint palette icon in the top-right corner of the form.
- A sidebar will appear at the right side – Theme, from here, you can change the header image, theme, and background colors.

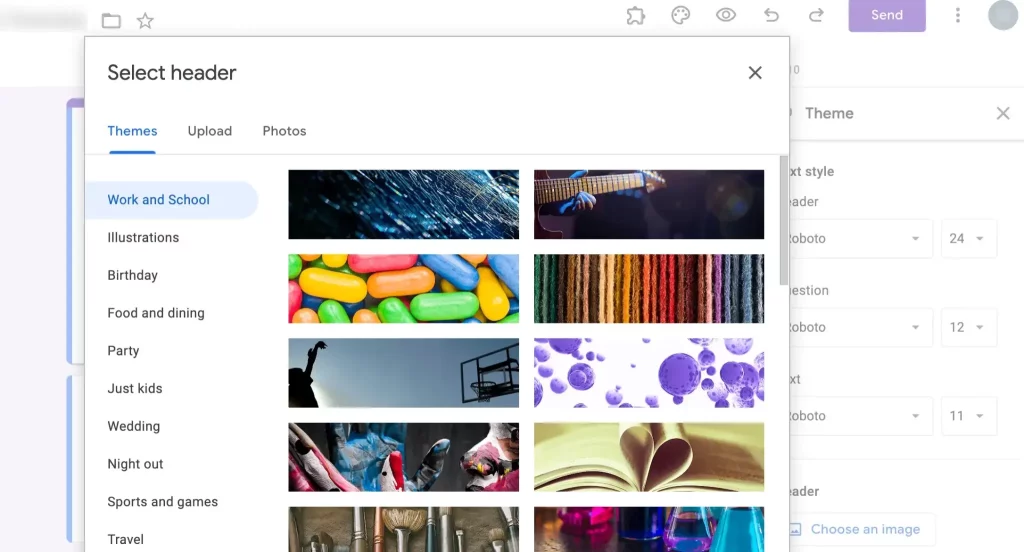
- Select Choose Image under the header option. Once you click through it a menu will appear with a library of Google form header templates to choose from or upload from the device or import from your Google Photos account.

If you are cool with generic artwork or stock images, then your work is done here. The preset themes are in the recommended Google Forms header image size i.e, 4:1, so they can fit snuggly in the header.
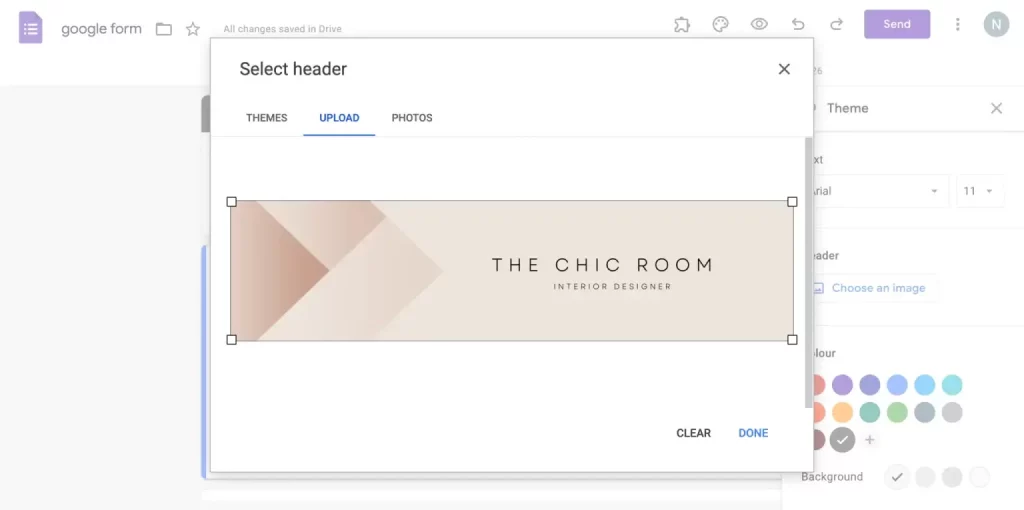
However, if through your forms you want to do branding and want to add a logo or image that resembles your project, as a banner then, you’ll need to do some design or editing to fit the recommended Google Forms image size.
How to Design (or Resize) a Custom Google Forms Header?
As discussed above, the recommended Google Forms header size is 1600×400 pixels at an aspect ratio of 4:1. This means, that for the image to be displayed properly, it should be four times wider than tall – 1600 pixels width and 400 pixels height.
Otherwise, you’ll have to crop an image to adjust it to Google Forms header image size. In doing so, a large portion of your image will be cut off and it’s even worse if you add your company logo. As it may wrongly or not correctly portray your brand.
There are online tools that let you create great header images and crop or resize them to the Google Forms header image size. Tools like Canva, Figma, or fotor are some great online applications to use if you don’t know or want to go through the process of Adobe Photoshop & Illustrator.
For instance, if you’re using Canva, make a new canvas with 1600 pixels width and 400 pixels height, and add your logo or if you want to add text or other elements, you can do that as well. You can make it bold, fancy, subtle, or in any way that resembles your brand.

Usually, Google Forms updates the color scheme based on the header image you upload. But, if you’ve added a white background image you’re left with an unflattering white theme. Then you can always change the theme and background color of the form, despite whatever color your header image is of.
Adjust the look and feel of the form, by going back to the Theme menu and adding theme and background colors. Further, you can also change the fonts of your Google form as per the font in the header image.

But keep in mind that, Google Forms doesn’t have a vast variety of choices to choose from. This is how you resize Google Forms header image size and add header images in your Google Forms.
ExtendedForms – Advance Google Forms Branding
ExtendedForms is a countdown timer and proctor add-on for Google Forms. Moreover, it’s also a great add-on that provides custom branding for personal brand & team accounts. For instance, you can add a brand logo, brand URL, brand theme, and custom support email for respondents as well.
It also offers users the feature to add custom invitation messages and welcome messages (the latter can be added in different languages). You can easily install the app from Google Marketplace and use it to create a better timer quiz or test.

The main purpose of ExtendedForms is to bridge the gap between GForms’ limitations and users’ expectations. And one of the limitations that users faced before was the ‘no timer’ feature for free.
But with Extended Forms we eliminated that problem along with many other small, noticeable problems like proctoring, auto-submission of forms once the timer ends, setting up deadlines, etc.
One of the reasons this app is different from other similar ones is because of its hassle-free configuration and constant upgradation with new functions. You can try here the demo form that is created using extended forms.
FAQs
How do I change the header size in Google Forms?
Google Forms doesn’t have a built-in feature to change the header size. Based on the dimensions of the header size, the image has to be adjusted accordingly. To adjust the header size, you would need to resize the image using an image editing tool before uploading it to your Google Form header.
How do I resize an image to fit a header in Google Forms?
Google Forms header image size has a certain ratio and adding an image without the correct dimensions will lead to poor header image. Therefore, resizing an image is necessary to fit a header, and you can use online image editing tools like Canva or fotor to resize any image to fit a header.
How do I create a custom header in Google Forms?
To create a custom header in Google Forms, go to the ‘Customize theme’ palette and navigate to the ‘Header’ option and upload an image from your device or from the Google themes. Your header image will be added and based on the color theme in the image the form theme color will be auto-adjusted as well.
What is the aspect ratio of the image in the Google form header?
Google Forms header image size aspect ratio is 4:1 with the width × height dimension to be 1600×400 pixels
Wrap Up
A bit of customization can take your form a long way in terms of responses. Just like using modern, engaging fonts can lend much-needed appeal to your documents, using animated images can make your dull forms brighten up. But, a good header image that fits snuggly in your form header has the desired effect that you need.
That can happen only when the Google Forms header image is created based on the correct size. Otherwise, Google itself will crop the image to accommodate its desired ratio, which might lead to an improper header image.
Apart from that, if you want to add a brand logo and URL for further branding, what’s better than ExtendedForms? Check out the app by visiting the website and installing (& subscribing for the paid plans).