Google Forms is a powerful tool that can be used to collect data, feedback, or survey responses. It is a popular choice for individuals and organizations looking to streamline their data collection processes. One of the best things about Google Forms is that it can be easily embedded on a website or blog. Moreover, it can be an effective way to embed Google Forms on a website or blog to streamline data collection and increase user engagement.
Embedding a form on your website can save you time and hassle by eliminating the need to collect responses via email or other methods. However, not everyone is familiar with the process of embedding Google Forms on their website or blog.
In this blog post, we will discuss how to embed Google Forms on a WordPress website or blog and provide you with step-by-step instructions to get started.
Table of Contents
Why Embedding Google Forms on a WordPress Website Can Be Useful?
Embedding Google Forms on a website or blog can be useful for various reasons. Firstly, it allows you to collect data and feedback directly from your website visitors or blog readers without requiring them to navigate to a separate page or platform. This can increase user engagement and make it more convenient for users to provide feedback or respond to surveys.
Besides, Google Forms is a standalone app that gives users the ability to control who is collaborating on their content. You can invite other users to work on your form and avoid mistakes. Using Google Forms can help not just your WordPress site but your brand’s overall presence.
As embedding Google Forms on your website or blog allows you to customize the form’s appearance and design to match the overall look and feel of your website or blog, creating a seamless user experience.
How to Embed Google Forms on Your WordPress Site?
If you believe Google Forms is the best choice for your form-related needs on your WordPress website, you’re in a good spot. There are two methods to embed Google Forms, and one is notably easier than the other.
Let’s see how you can embed Google Forms on your WordPress site.
1. Embed Google Forms on Your Website (Iframe)
The first way is the default Google Forms way to embed Google Forms in a website or blog. This is the easier and default way to do and in 3 easy steps, you’re good to go.
Create Google Forms
You’ll first need to create a Google Forms survey or quiz. Log in to your Google account, and access your Google forms – click here
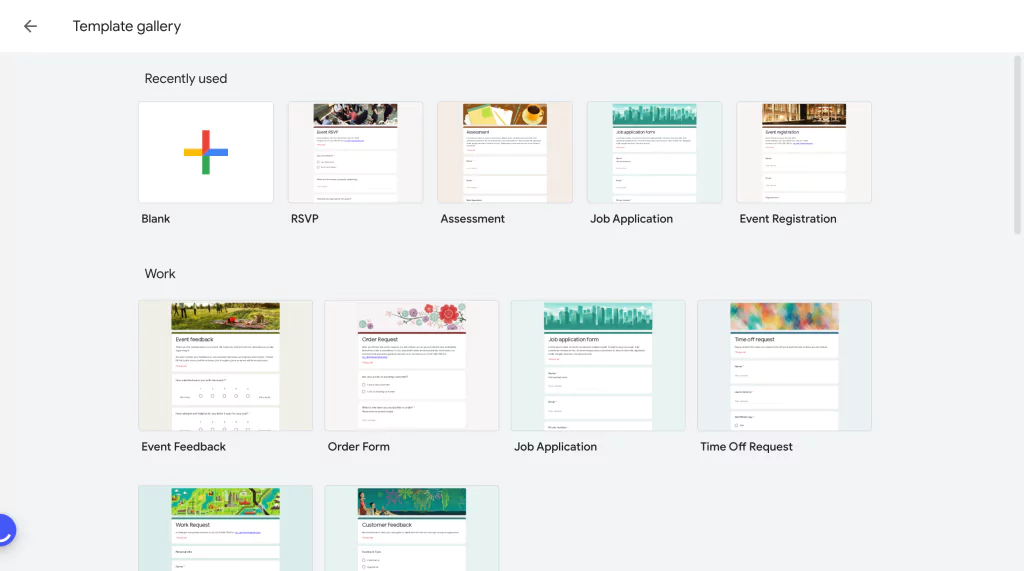
To get started choose a Blank form or quiz, or select from a template to work on. Either way, you can write a title & description, add questions, and choose from the list of question types. Even, you can select images or videos to be inserted in the question tab.

Then, access advanced settings, and change the theme of the form through the ‘settings’ and ‘palette’ options respectively. This range of tools available should enable you to create virtually any kind of form you require.
If you wish to gather feedback from your team, simply click on the three-dot icon and choose the option to ‘Add collaborators.’ By entering their email addresses or using the link-sharing feature, you can invite team members to contribute to your form. After completing your editing, you’ll be able to embed Google Forms into your WordPress site.
Access the Embed Code
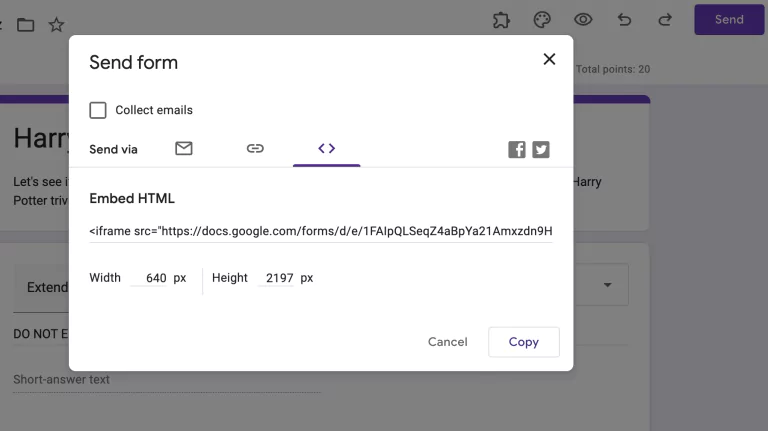
To embed Google Forms into the WordPress site. Click on the ‘Send’ button, it provides 5 ways for sharing the forms – via social media platforms (Twitter & Facebook), embedding in an email, link, and HTML.
Any of these options could prove useful, especially if you want to send forms to your email subscribers or you want to share them on your social media, or simply add links to your blogs or any platform.
However, for this tutorial, we’re going to focus on embedding the HTML code option. Therefore, select the “< >” tab. You’ll see a code snippet, as well as an option to change the dimensions of your form.

Once you’re happy with the size, copy the link, and click on the ‘Copy’ button.
Next, move to the WordPress dashboard.
Embed Google Forms on Your WordPress Site
Before diving into what to do with the copied code, let’s create a staging WordPress site. This process is straightforward if you use Instawp or are familiar with the tool. Instawp allows WordPress users to quickly set up a staging site. In this case, we’ll use it to create our WordPress staging environment.
Go to InstaWP, sign up with your account, or create one for free.
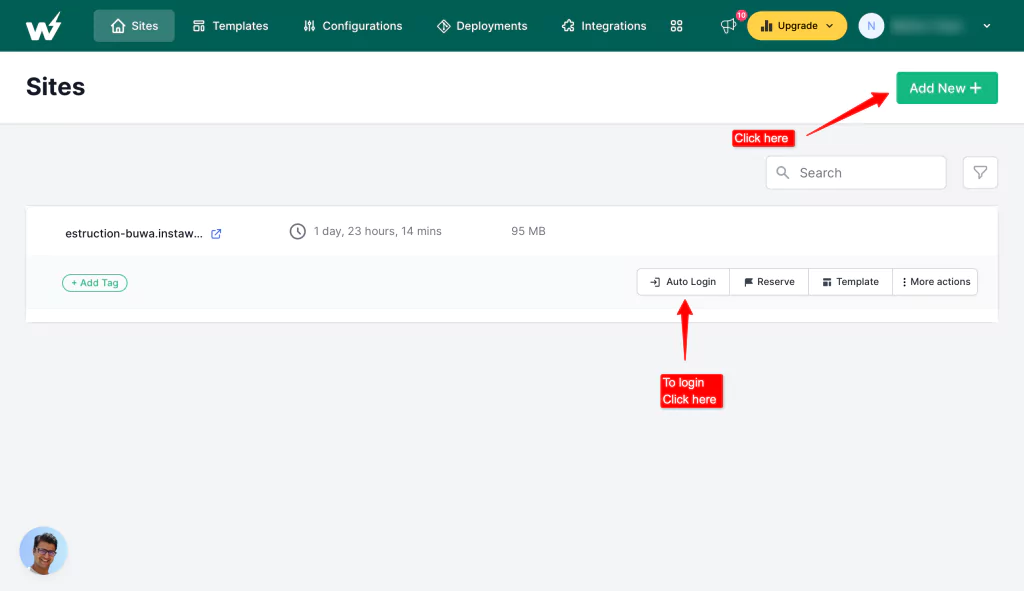
Click on the ‘Add New’ button and select the configurations or create a new one for yourself.
Once the site is created, click on the ‘Auto Login’ option to lead you to the WordPress dashboard.

[Note – We’ve got a detailed article on how to create a staging site with the help of InstaWP, you can check it out from here – How to make WordPress test sites using InstaWP]
With the HTML code in your hand, you’re ready to embed Google Forms in your website. First, navigate to the page or post where you want to incorporate the form.
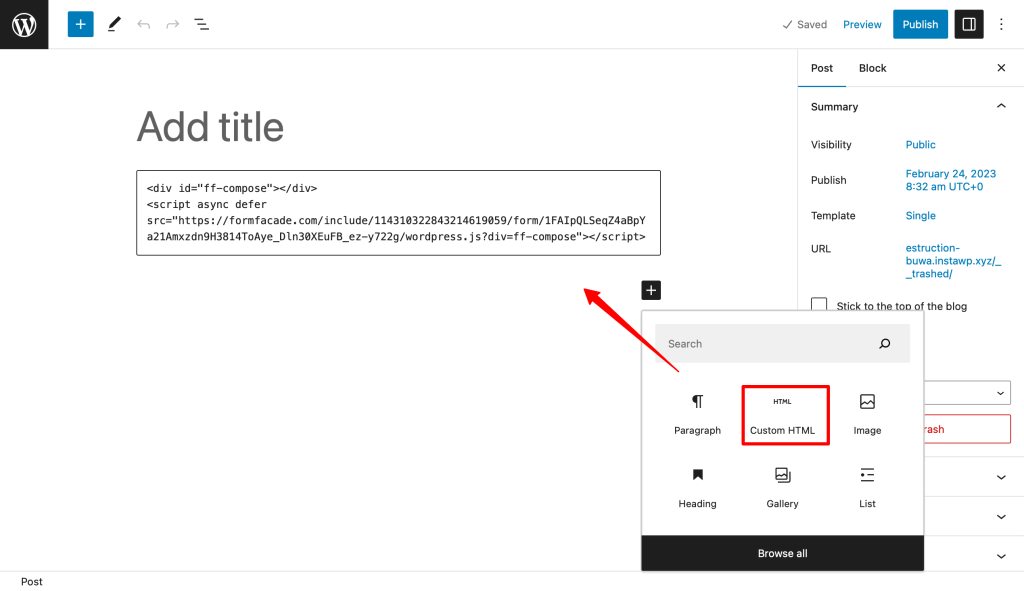
If you’re working in the WordPress Block Editor, you’ll have to add a ‘Custom HTML” block.

Paste the code into that block. Then, click on the ‘Preview’ tab in the Custom HTML block’s toolbar. You’ll see your Google Form just as it will appear on your website.

2. Embed Google Forms Without Iframe
Another option we’ve is where you can embed a Google Forms quiz/survey on your website without an iframe (Google Forms default way). You will need Formfacade, an add-on for Google Forms to achieve this. It will allow you to truly embed Google Forms within & make it look like your website.
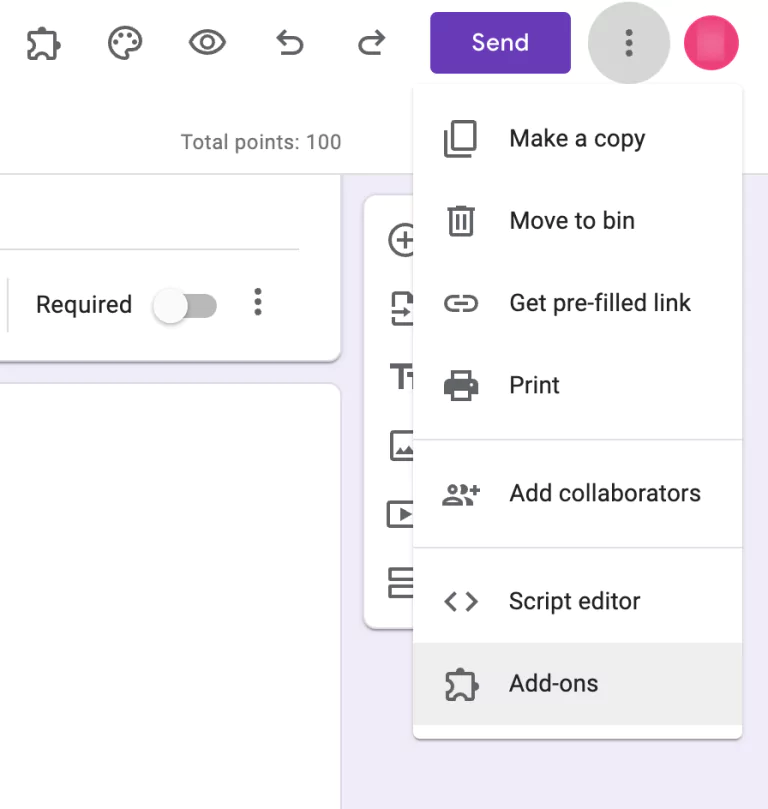
To start with, install the add-on, go to More > Add-ons, and search for Formfacade.

Once you have the Formfacade add-on installed, click on the puzzle-shape icon there you’ll see all the installed add-ons.
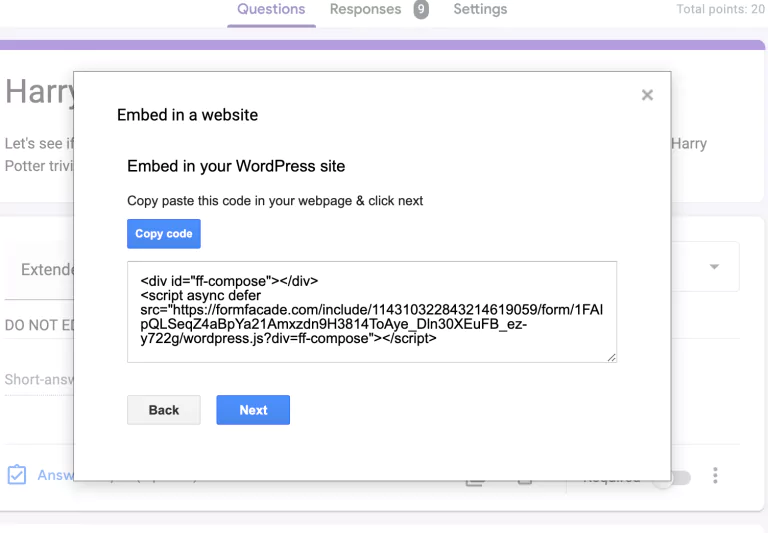
Click on the Formfacade and then select ‘embed in a webpage.’
Then choose which one of your websites (or not) you want to embed the form in.
Click on Next, you’ll get the HTML code, copy it, and embed that code into your webpage.

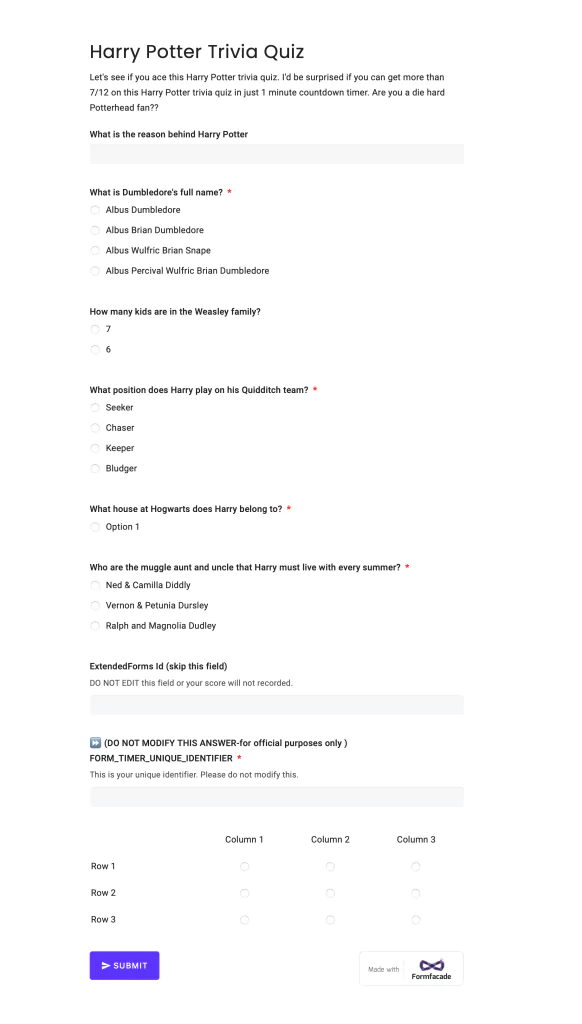
This will truly match your form with the website’s theme and colors. This technique truly embeds Google Forms into your webpage and not as an iframe.

Wrapping Things Up
Embedding a Google Form on a website or blog is a simple yet effective way to streamline data collection, increase user engagement, and gather valuable insights. By following the step-by-step guide provided in this article and optimizing the form’s performance and promoting it to users, you can create a user-friendly and effective form that meets your needs.
So, what are you waiting for? Try to embed Google Forms on your website or blog today and experience the benefits for yourself!
Pro tip – If you’re a Google Forms user using it for surveys or quizzes then try using Extended Forms for timer, proctor, or other features advantages. It is a free app (+ paid plans) for Google Forms that allows you to fill in the limitations that forms lack like you can add a countdown timer to your quiz/exam.
Besides, add an online proctor feature to detect or prevent cheating during virtual assessments. Additionally, the app has a feature that allows Google Forms to be integrated with Google Classroom. You can add classwork directly from the extended forms dashboard, auto-grade from the linked Google forms to the classroom, & so forth.
It’s a great app with a minimal pricing range to be used with Google Forms and enjoy the advantages of many features with constant feature updates.
If you like this detailed guide, you can also consider reading How to Allow Multiple Domains for Form Sharing With an Organization. and How to Add Tables in Google Forms? [2 Ways].